Elementor 的 AI 助手使用來自 OpenAI 的 GPT 生成文本 API,這是一項付費服務。您將根據您的使用情況承擔相關費用。有關定價的更多信息,請訪問OpenAI 定價頁面。
WordPress 6.2 兼容。
下面有很多截圖。
Elementor 的 AI 驅動的內容生成器插件,它利用 OpenAI API 創建高質量、獨特的內容以及與內容一起使用的 AI 圖像。該工具使用與 Chat GPT 相同的技術來生成根據您的特定需求和目標量身定制的書面內容和圖像。
Elementor 的 AI 助手是您的一站式解決方案,通過利用 Elementor 的啟用 AI 的 NATIVE 小部件(如文本編輯器、標題、圖像、標題、HTML、代碼插件)在 Elementor 編輯器中無縫生成 AI 內容和圖像 - 您已經擁有的插件熟悉併每天使用來創建頁面/帖子。
使用此工具,您可以輕鬆地為您的網站、博客或其他數字平臺創建引人入勝且引人入勝的內容。無論您是博主、營銷人員還是企業主,此內容和圖像生成器都可以幫助您節省時間和精力,同時創建能引起目標受眾共鳴的高質量內容。
主要特點
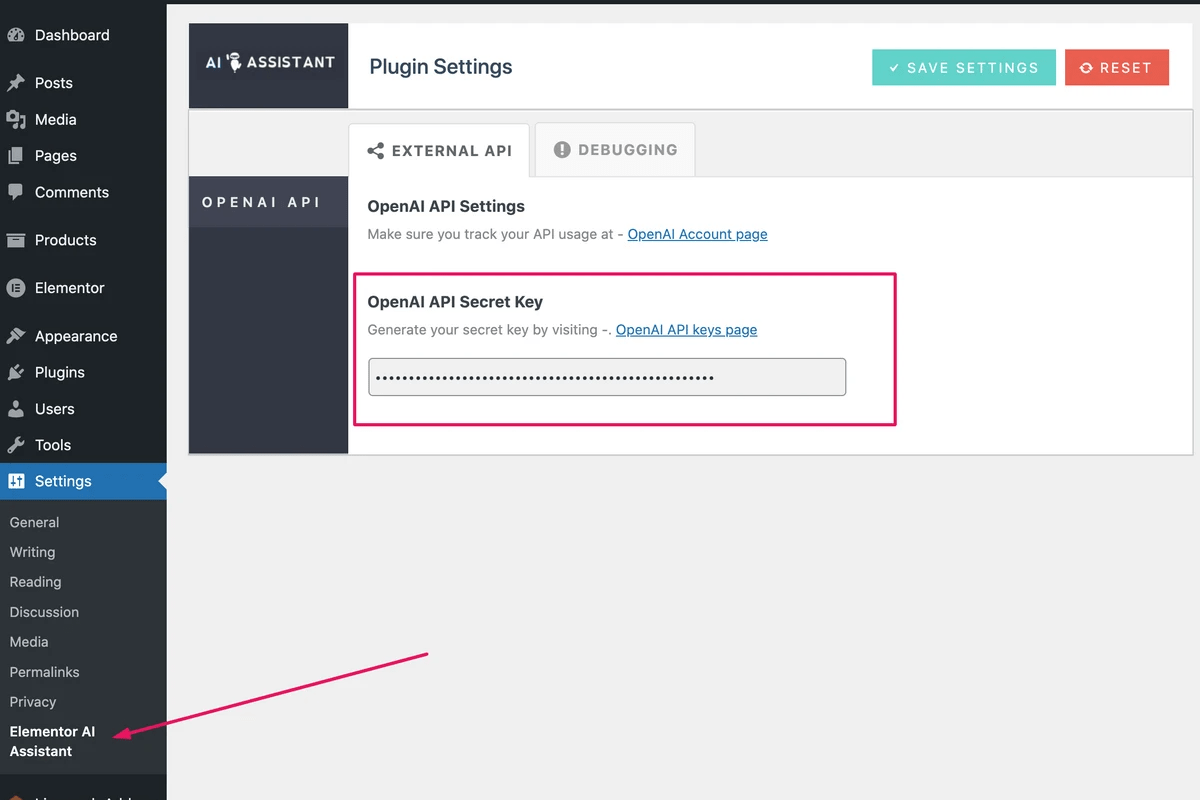
激活插件後,請導航至位於 WP 管理中設置 -> Elementor AI 助手的設置面闆,然後輸入 Open AI 密鑰。
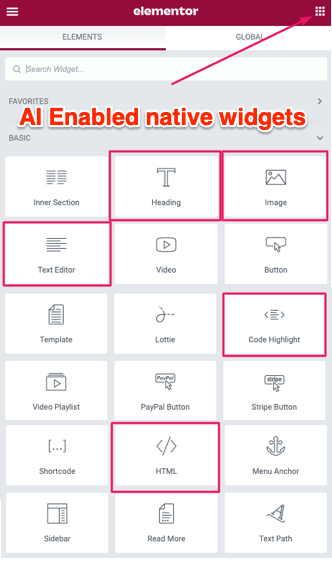
提供所需的 API 設置後,繼續創建頁面併使用 Elementor 對其進行編輯。激活插件後,您應該會發現 Elementor 插件的原生文本編輯器、標題、圖像、HTML 和代碼高亮插件部分現在已啟用 AI。然後,您可以繼續使用這些 AI 增強版的原生插件,通過拖放生成新內容或重寫現有內容。
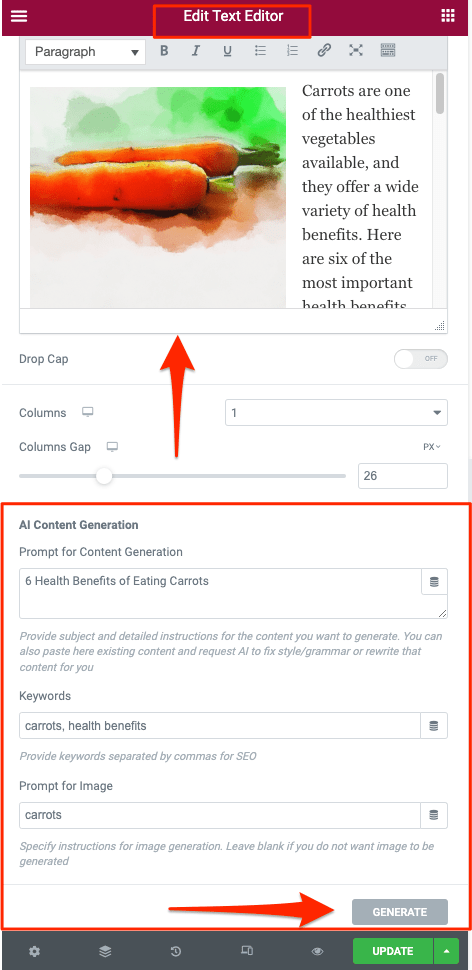
1. 文本編輯器插件可讓您利用 AI根據所需的提示、關鍵字、寫作風格、寫作語氣和語言生成文本和圖像。圖像是根據您的提示、您選擇的圖像樣式和大小生成的。
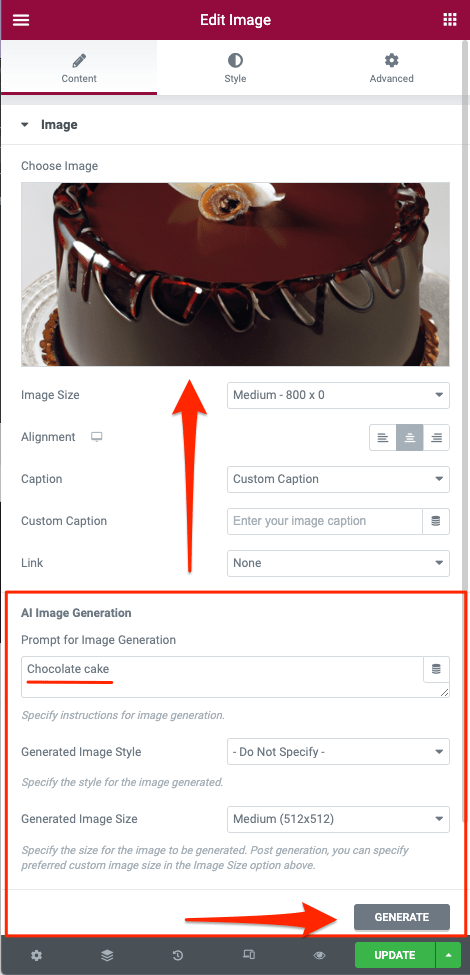
2. 在 Elementor 的原生圖像小部件中生成 AI 圖像。. 該插件增強了原生Image widget,通過連接OpenAI DALL-E AI繫統,為生成AI圖像提供提示、圖像樣式和圖像大小參數。生成的圖像自動存儲在 WP 媒體庫中。
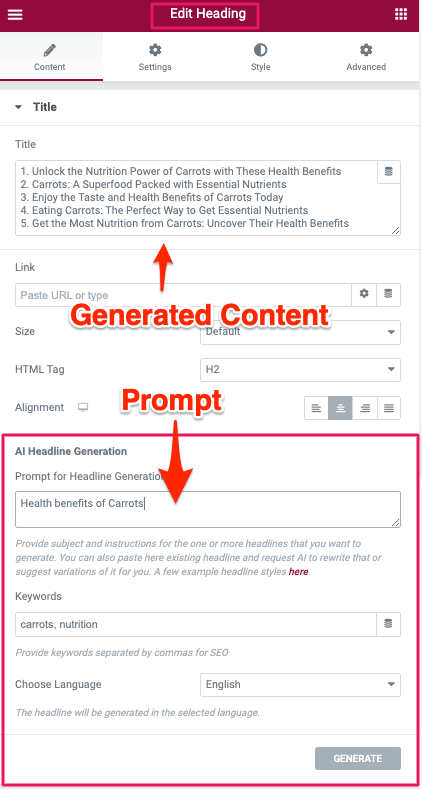
3. 在 Elementor 的標題小部件中生成一個或多個標題。您可以通過在標題小部件的“AI 標題生成”部分提供標題提示,要求 AI 生成任意數量的標題。您可以為要生成的標題選擇關鍵字和語言。
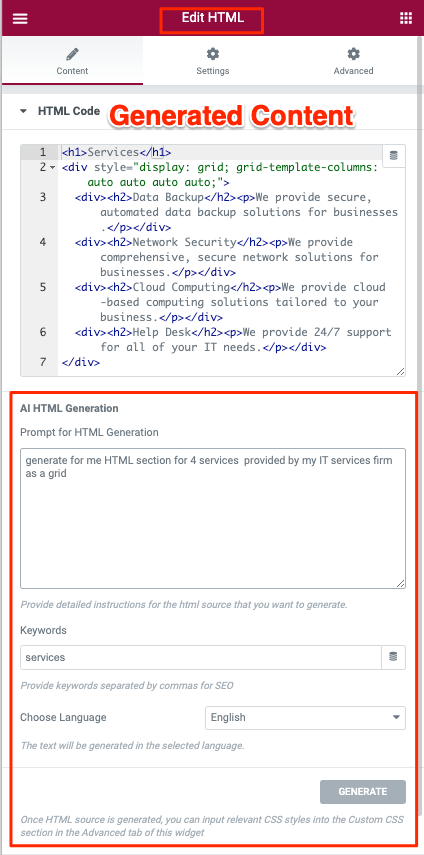
4. 在 Elementor 的 HTML 小部件中生成 HTML 頁面或頁面部分。您可以要求 AI 根據您在 Elementor 原生 HTML 小部件的“AI HTML 生成”部分下的提示字段中提供的說明生成 HTML 頁面或頁面部分。您可以為要生成的源 HTML 提供詳細說明,以及關鍵字和語言。
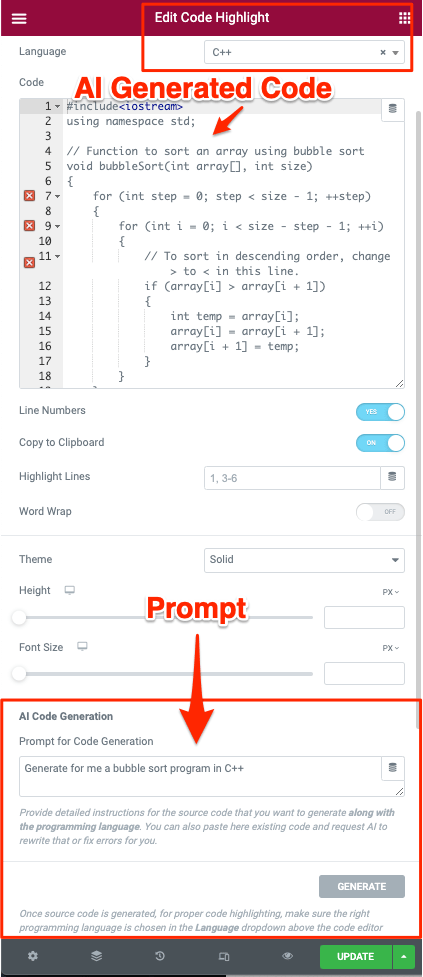
5. 在 Elementor PRO 的代碼突出顯示小部件部分中以編程語言生成源代碼。OpenAI 人工智能引擎可以用您選擇的編程語言為您生成源代碼。如果您運行有關編程的博客或計劃或創建教程網站,這將非常有用。
截圖
用於輸入 OpenAI API 密鑰的設置面闆

Elementor 小部件面闆中的 AI 增強型本機插件

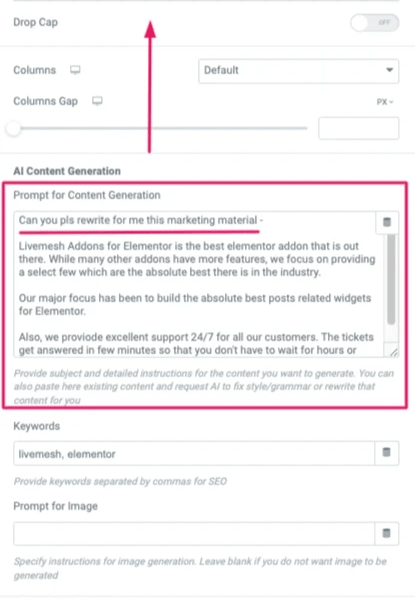
帶有 AI 工具的本機文本編輯器小部件 - 提示內容、關鍵字和圖像提示

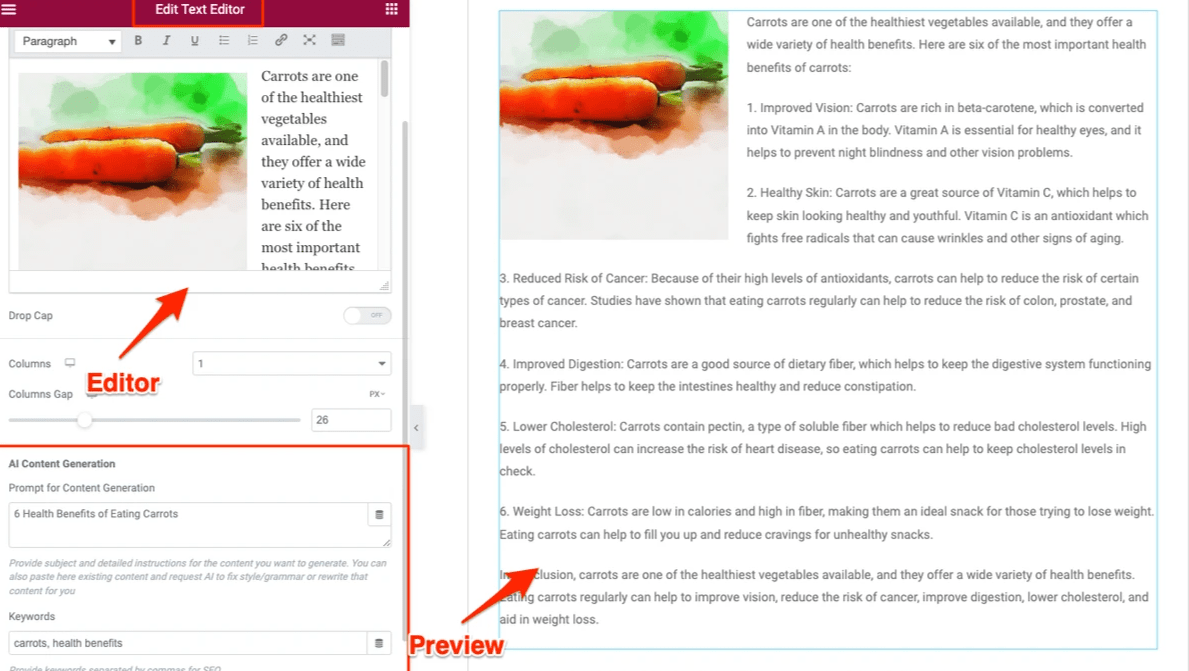
通過提供提示信息併點擊生成按鈕來生成內容。AI生成文字和圖片的預覽窗口

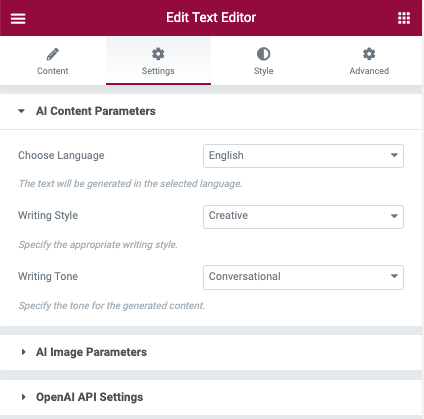
“設置”選項卡包含語言、寫作風格和寫作語氣等內容參數

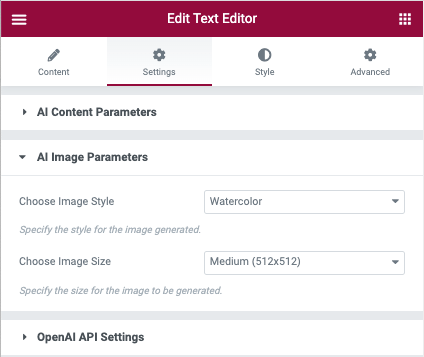
帶有圖像生成參數的設置選項卡,例如圖像樣式和圖像大小

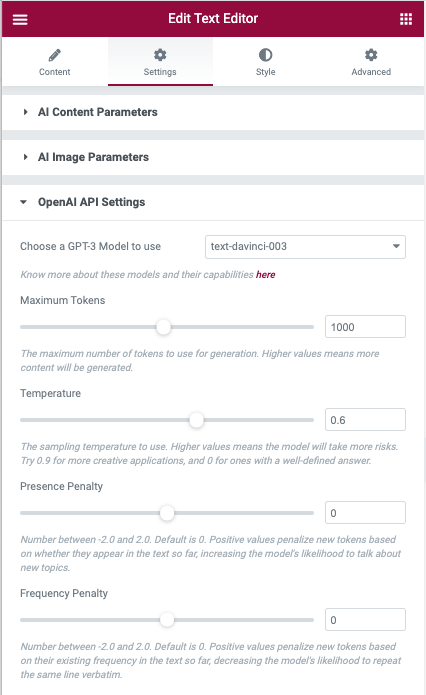
帶有 OpenAI 模型參數的設置選項卡可在內容生成之前進行調整(這些設置是生成文本或代碼的所有 AI 增強小部件的一部分)

通過在提示中提供適當的說明來重寫現有內容

使用 AI 圖像生成選項增強了 Elementor 的本機圖像小部件。
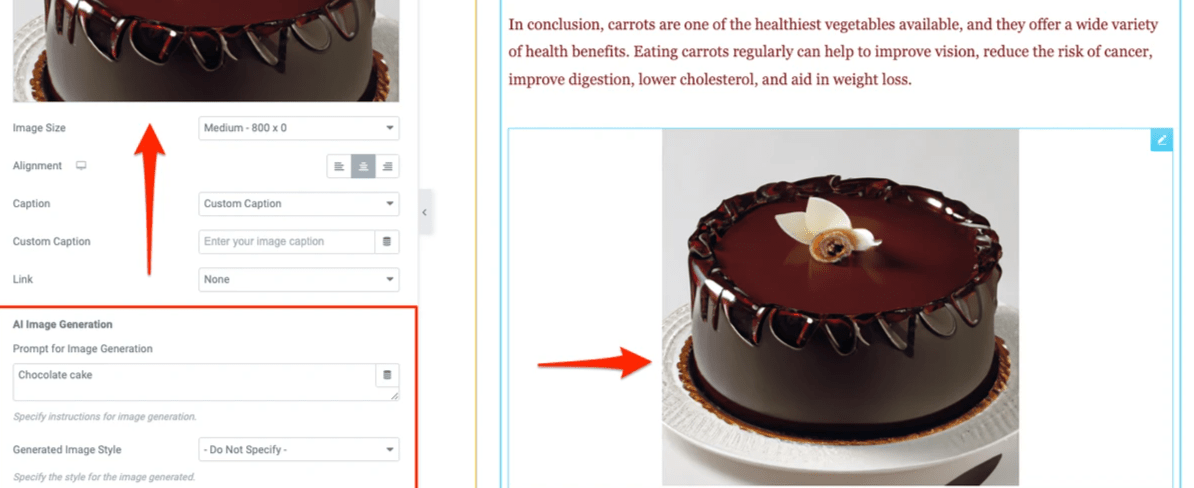
可以使用本機小部件提供的圖像大小選項的自定義大小選項部分來調整圖像大小。

在本機 Elementor 圖像小部件中生成的 AI 圖像的預覽

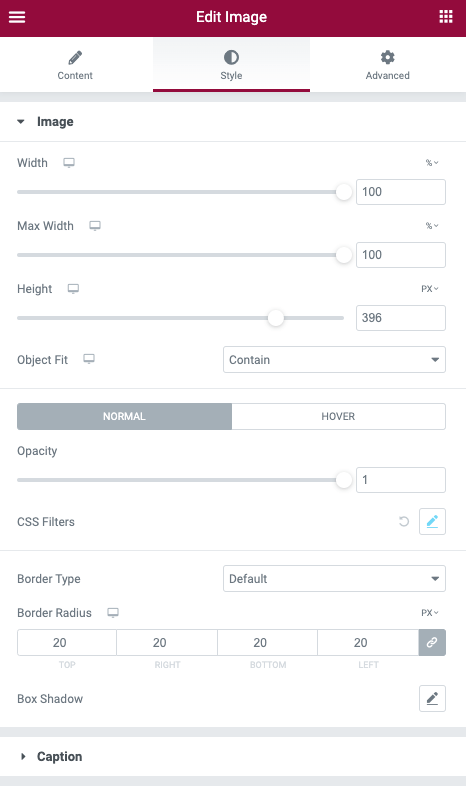
本機 Elementor Image 小部件中生成的圖像提供了大量樣式選項

利用 UI 通過原生 Elementor Heading 小部件生成多個標題

利用 UI 生成帶有原生 Elementor HTML 小部件的 HTML 頁面或頁面部分

利用 UI 通過 Elementor PRO 的原生 Elementor 代碼高亮小部件生成源代碼

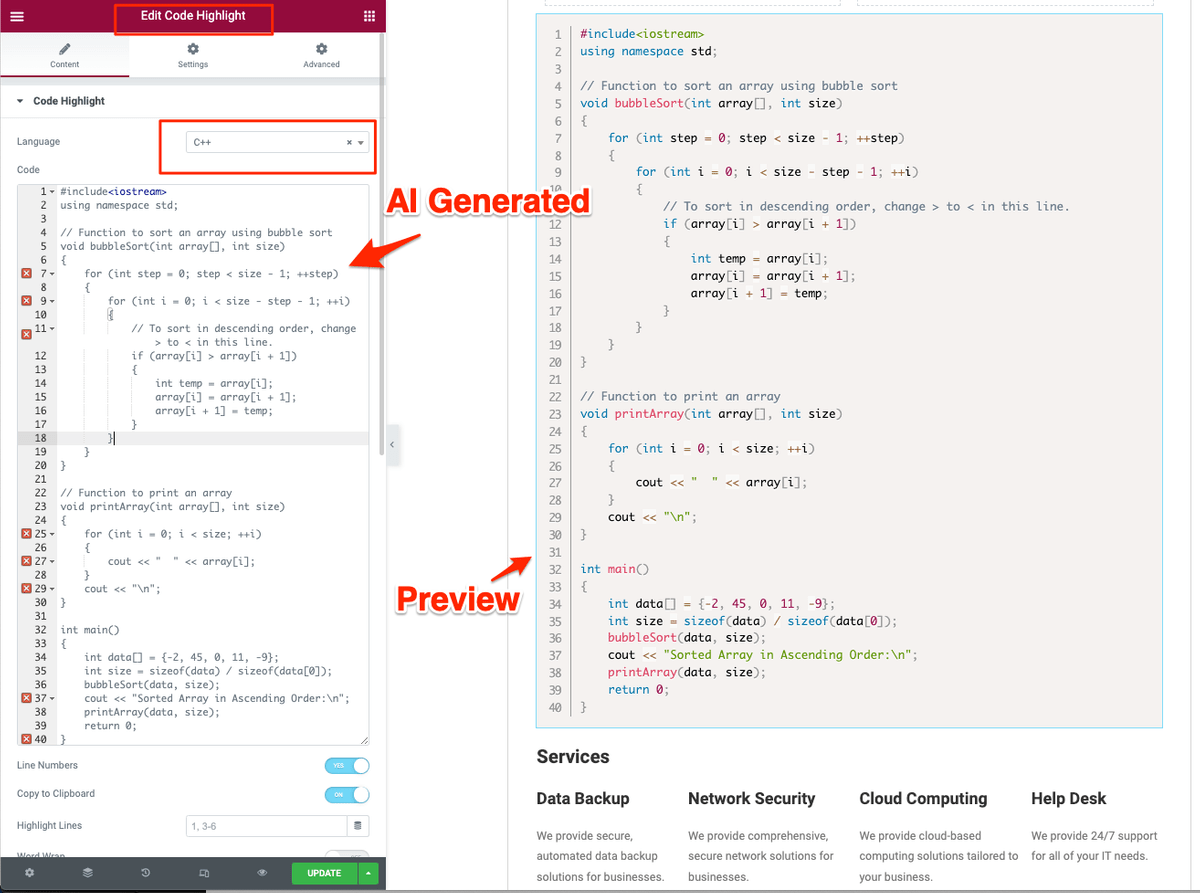
通過使用 Elementor PRO 的 AI 增強原生 Elementor 代碼高亮小部件預覽以您所需的編程語言生成的源代碼

初始版本
By Stellar AI Team & LA Team